Recently, I migrated my blog from Vercel to Cloudflare Pages and noticed a slight improvement in page loading speed. Coincidentally, Valaxy is still in the process of writing documentation on deploying with Cloudflare Pages, so I decided to write this article on the topic.
Prerequisites#
First, you will need the following:
- A Cloudflare account
- A GitHub account
- A blog built using the Valaxy framework
- A domain hosted on Cloudflare
Creating a Pages Project#
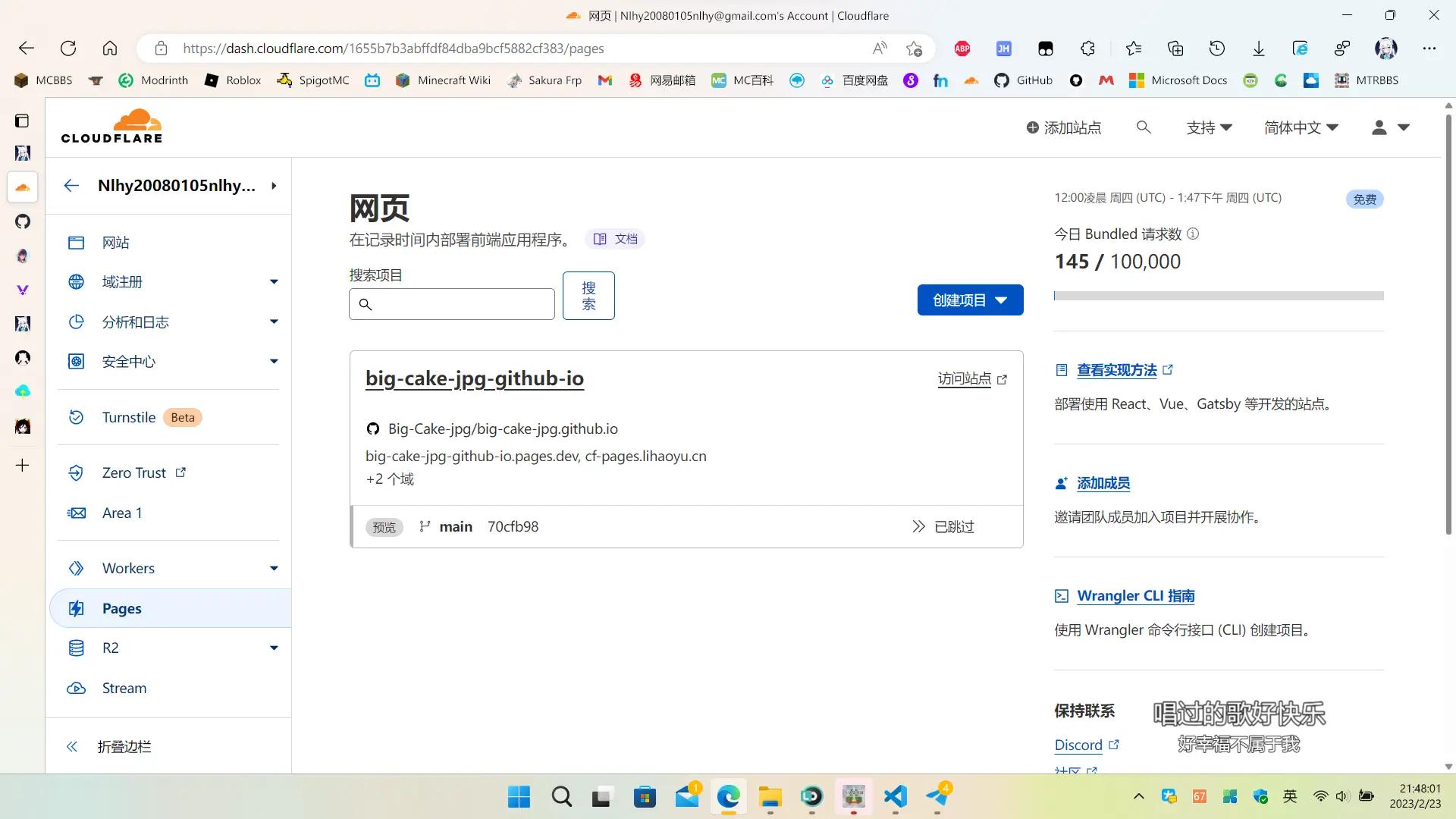
Log in to the Cloudflare dashboard and navigate to "Pages" in the left sidebar.

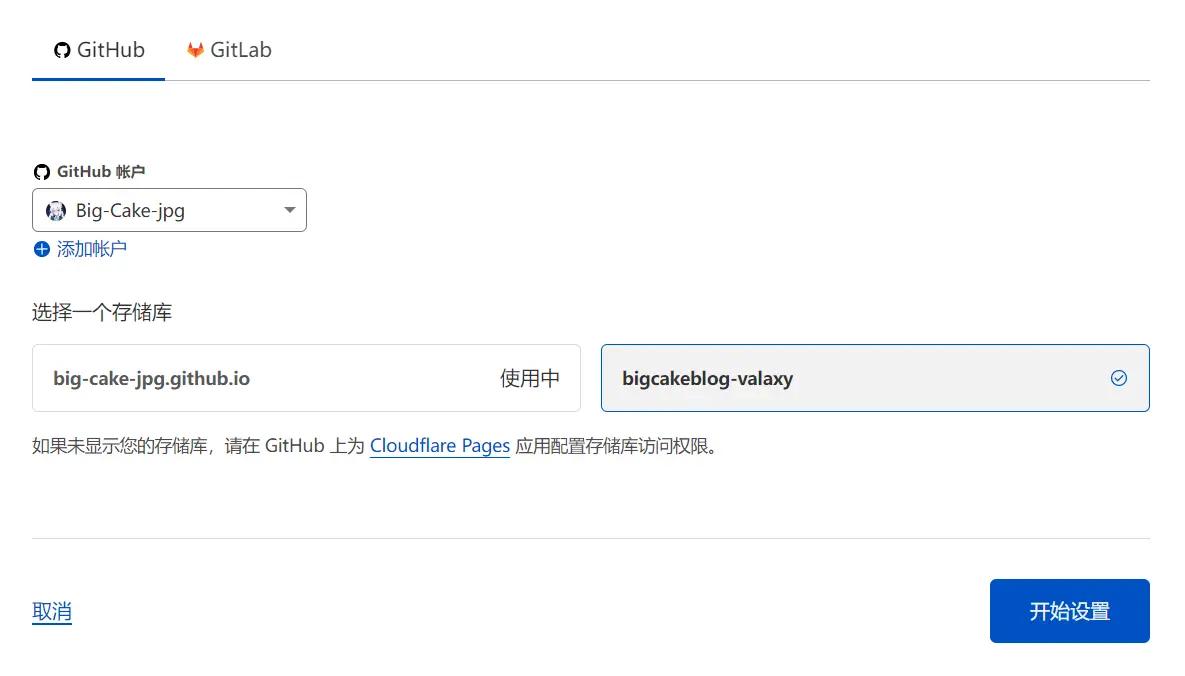
Click on "Create a Project" and select "Connect to Git". Follow the Cloudflare guide to add your GitHub account and install the GitHub App. Once installed, you can return to this page and select your repository.
For this demonstration, I am using a separate repository created during my early functional testing of Valaxy, with a version of extremely ancient Valaxy 0.12.3.

Click on the "Start Configuration" button and set a project name of your choice, select the branch you want to deploy, and configure the "Build Settings" as shown in the image below:

:::danger Note
Make sure to configure the environment variables below, otherwise Valaxy's build will fail due to a Node.js version lower than v14!
:::
Once the configuration is complete, click on the "Save and Deploy" button and wait for Cloudflare Pages to finish the deployment.
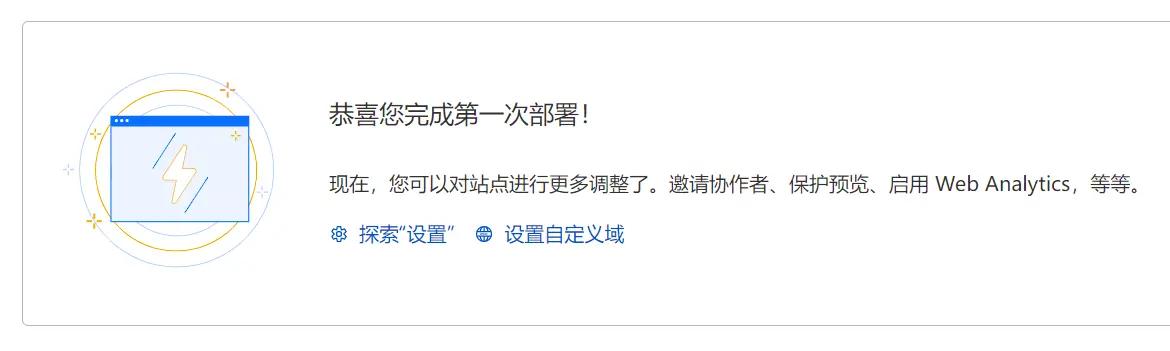
 Deployment success message
Deployment success message
Adding a Custom Domain#
However, the pages.dev provided by Cloudflare Pages seems to be blocked, so we need to bind a custom domain.
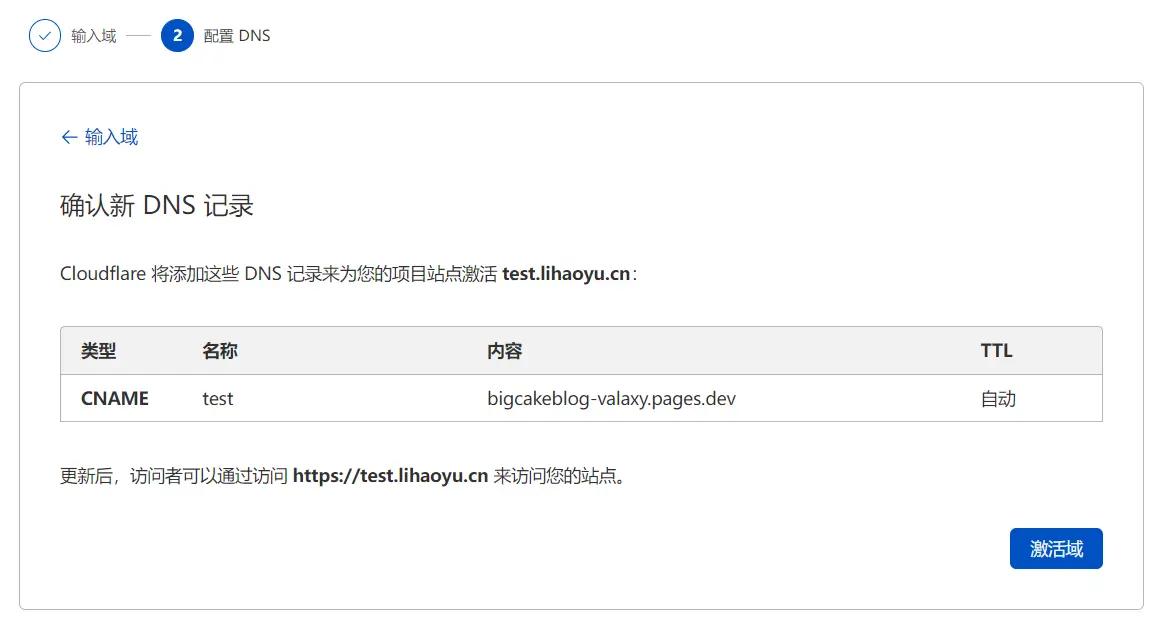
Click on "Continue to Project" and then click on "Set Custom Domain" to add a custom domain.


After waiting for some time, you will be able to access your blog using this domain.
Congratulations! You have successfully completed the process.