最近、ブログを Vercel から Cloudflare Pages に移行しました。ページの読み込み速度が少し向上したように感じます。ちょうど Valaxy による Cloudflare Pages のデプロイについてのドキュメントがまだ作成中なので、それについての記事を書きます。
前提条件#
まず、以下のものを準備する必要があります:
- Cloudflare アカウント
- GitHub アカウント
- Valaxy フレームワークを使用して構築されたブログ
- Cloudflare でホストされているドメイン
Pages プロジェクトの作成#
Cloudflare ダッシュボードにログインし、左側のサイドバーで「Pages」を見つけてクリックします。

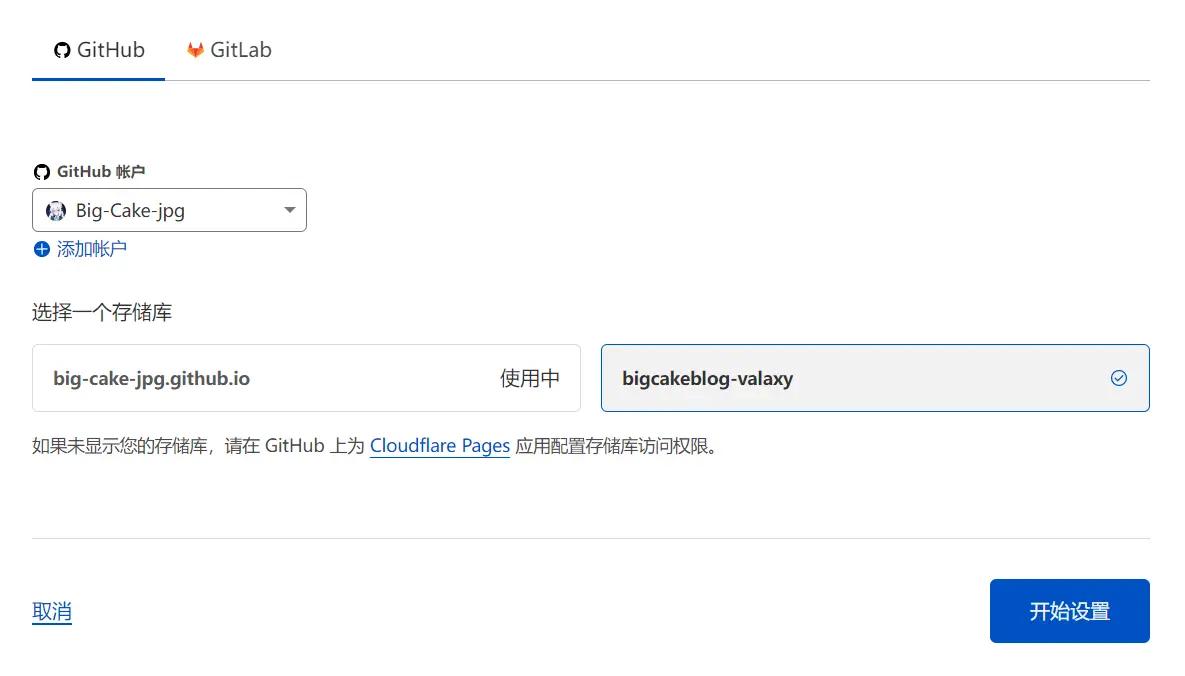
「プロジェクトの作成」をクリックし、「Git に接続」を選択し、Cloudflare のガイドに従って GitHub アカウントを追加し、GitHub App をインストールします。インストールが完了したら、このページに戻ってリポジトリを選択します。
ここでは、私が以前に Valaxy の機能テストのために作成した独立したリポジトリのデモを使用しています。バージョンは非常に古い Valaxy 0.12.3 です。

「設定を開始」ボタンをクリックし、お好みのプロジェクト名とデプロイするブランチを設定し、「ビルド設定」は以下の画像のように設定します:

:::danger 注意
下の環境変数も設定する必要があります。そうしないと、Valaxy のビルドが Node.js のバージョンが v14 未満であるため失敗します!
:::
設定が完了したら、「保存してデプロイ」ボタンをクリックし、Cloudflare Pages のデプロイが完了するのを待ちます。
 デプロイが成功した場合のメッセージ
デプロイが成功した場合のメッセージ
カスタムドメインの追加#
しかし、Cloudflare Pages で提供される pages.dev はブロックされているようですので、カスタムドメインをバインドする必要があります。
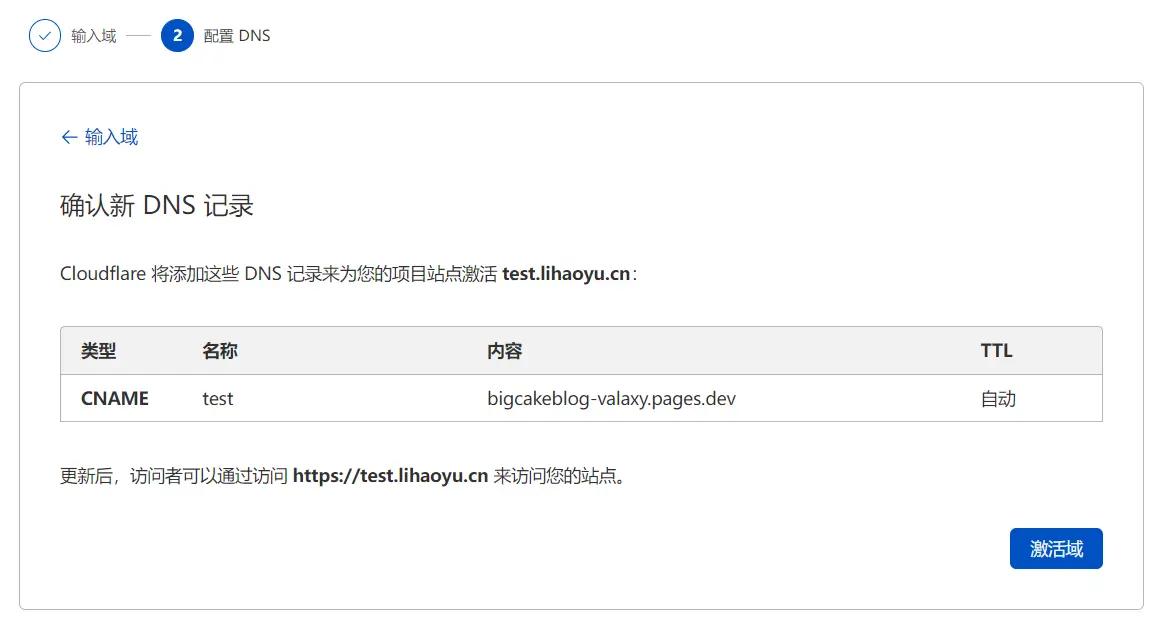
「プロジェクトを続行」をクリックし、ページ上の「カスタムドメインを設定」をクリックして、カスタムドメインを追加します。


しばらく待つと、このドメインを使用してブログにアクセスできるようになります。
おめでとうございます!