最近將博客從 Vercel 搬遷到了 Cloudflare Pages,頁面加載速度感覺提升了一點。正好 Valaxy 對於使用 Cloudflare Pages 部署的文檔還在編寫,故以此為題作文一篇。
先決條件#
首先,你需要準備這些東西:
- 一個 Cloudflare 帳號;
- 一個 GitHub 帳號;
- 一個使用 Valaxy 框架搭建的博客;
- 一個托管於 Cloudflare 的域名。
新建 Pages 項目#
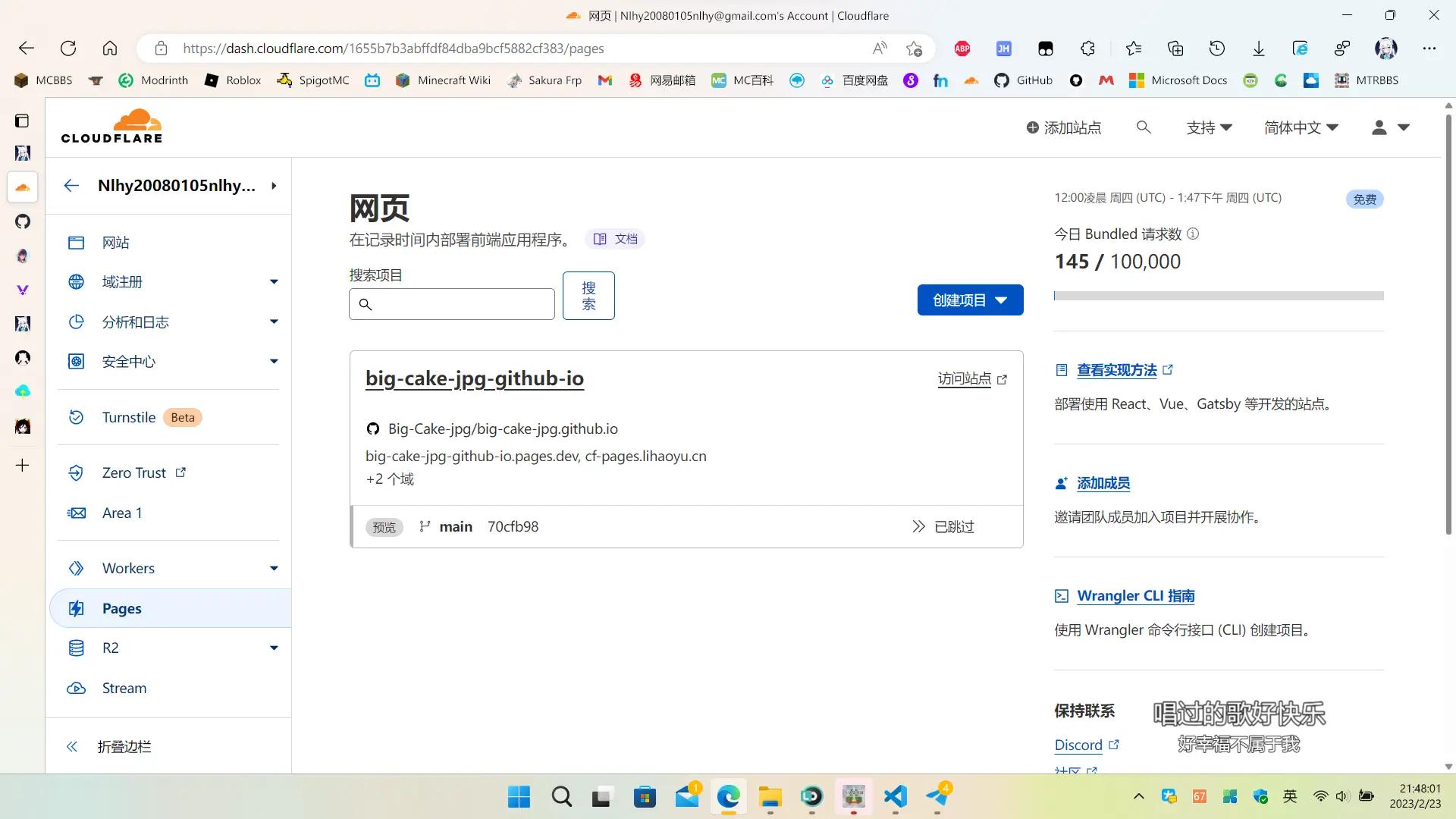
登錄 Cloudflare 儀表盤,在左側的側邊欄中找到 “Pages”,點擊進入。

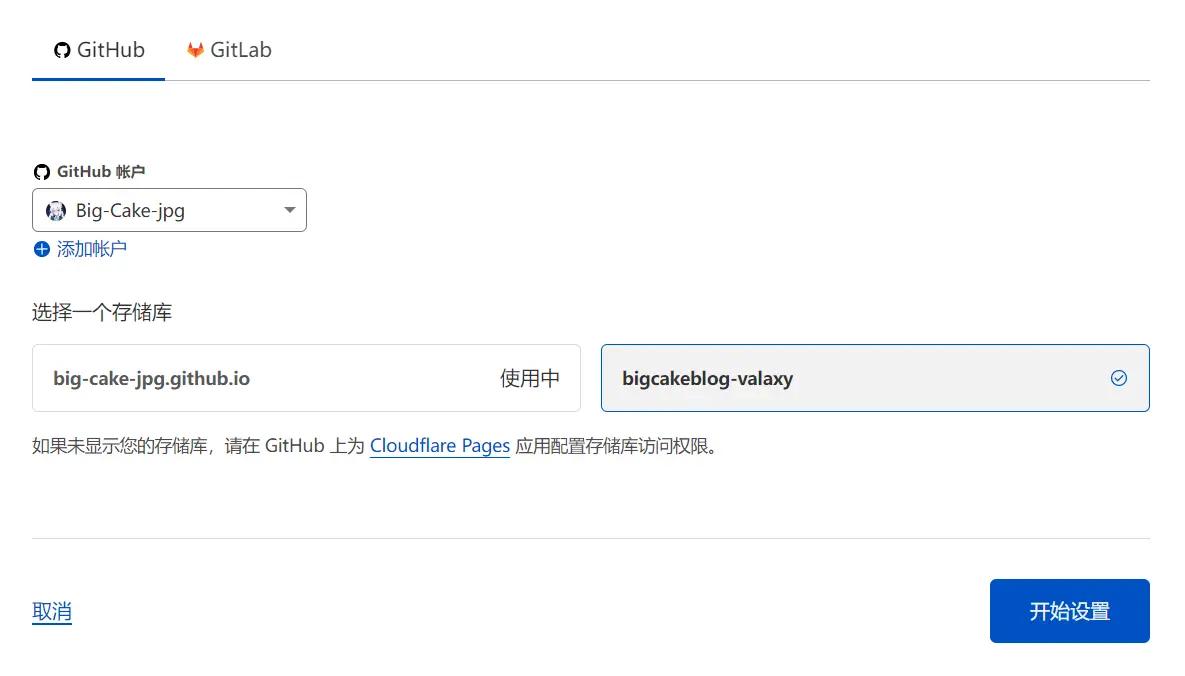
點擊 “創建項目”,然後選擇 “連接到 Git”,按照 Cloudflare 的引導進行 GitHub 帳戶的添加與 GitHub App 的安裝。安裝完成後即可返回該頁面選擇倉庫。
此處倉庫使用我早期 Valaxy 功能性測試時創建的獨立倉庫演示,版本為極其遠古的 Valaxy 0.12.3。

點擊 “開始配置” 按鈕,然後設置一個自己喜歡的項目名稱、要部署的分支,“構建設置” 請根據下圖配置:

:::danger 注意
下方的環境變量也需要配置,否則 Valaxy 的構建將會因為 Node.js 版本低於 v14 而失敗!
:::
配置完成後,點擊 “保存並部署” 按鈕,然後等待 Cloudflare Pages 的部署完成。
 部署成功後的提示
部署成功後的提示
添加自定義域名#
然而 Cloudflare Pages 提供的 pages.dev 似乎已被屏蔽,因此我們需要綁定一個自定義域名。
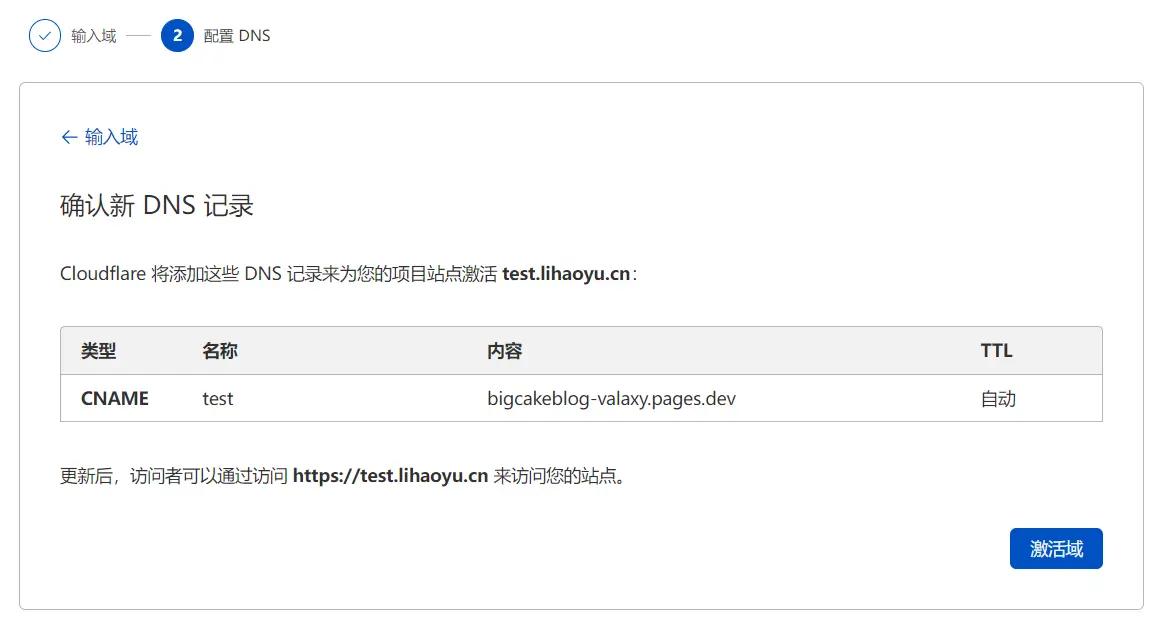
點擊 “繼續處理項目”,然後點擊頁面上的 “設置自定義域” 添加一個自定義域名。


等待一段時間之後,就可以通過這個域名訪問你的博客了。
大功告成!